Wednesday, August 24, 2011
Wednesday, October 28, 2009
Creature Cast - ep. 2
A claymation demonstration of the evolution of multicellular organisms! No really, look:
CreatureCast Episode 2 from Casey Dunn on Vimeo.
Thursday, September 10, 2009
"I Am a Paleontologist"
The new They Might Be Giants album, "Here Comes Science," has a song called "I Am a Paleontologist"!
Look for some iconic imagery at 1:30!
"It's so fun to think about how a species has evolved!"
Look for some iconic imagery at 1:30!
"It's so fun to think about how a species has evolved!"
Friday, August 28, 2009
"Reviving the Lost Art of Naming the World"
I just read this article from August 10th's New York Times and thought it was relevant and eye-opening: Reviving the Lost Art of Naming The World <-- click! click!
Anyway, the article is adapted from Carol Yoon's new book, "Naming Nature: The Clash Between Instinct and Science," which I will be reading as soon as I can get my hands on it (someone checked it out of the library, darn it!):
 I have to add the obvious, of course, which is that the ability to speak in the language of taxonomy is essential, absolutely essential, to learning and understanding the fundamentals of evolutionary biology.
I have to add the obvious, of course, which is that the ability to speak in the language of taxonomy is essential, absolutely essential, to learning and understanding the fundamentals of evolutionary biology.
"The past few decades have seen a stream of studies that show that sorting and naming the natural world is a universal, deep-seated and fundamental human activity, one we cannot afford to lose because it is essential to understanding the living world, and our place in it."I am fascinated by this idea that taxonomy is innate to the way humans see the world, and that there are specific places of the brain evolved specifically to organize levels and groupings of living things. Maybe it helps explain why my own brain has always been obsessed with that sort of thing.
Anyway, the article is adapted from Carol Yoon's new book, "Naming Nature: The Clash Between Instinct and Science," which I will be reading as soon as I can get my hands on it (someone checked it out of the library, darn it!):
 I have to add the obvious, of course, which is that the ability to speak in the language of taxonomy is essential, absolutely essential, to learning and understanding the fundamentals of evolutionary biology.
I have to add the obvious, of course, which is that the ability to speak in the language of taxonomy is essential, absolutely essential, to learning and understanding the fundamentals of evolutionary biology.
Wednesday, August 26, 2009
Linkfest: Hiatus-break!
It's time to break this blogging hiatus, so I'm going to start with something easy: a Linkfest!
Link 1: Manuel Lima of Visualizing Complexity was kind enough to send me this link to a featured project, a visualization of "The Evolution of the Origin of Species." The diagrams model each edition of the book as a "literary organism," illustrating changes from one edition to the next down to sentence level! The results are highly organic, beautiful, and undeniably reminiscent of complex phylogenies:
 Click the link to see how it all works... the morphs from one edition to the next are worth seeing and make the entire thing clearer.
Click the link to see how it all works... the morphs from one edition to the next are worth seeing and make the entire thing clearer.
Link 2: From National Geographic.com: Ancient Birds had Iridescent Feathers!
 As someone who desperately wants to be a paleo-artist, any hint of evidence about what color fossil organisms may have been just tickles me pink! Or rather tickles me iridescent black! (On the other hand, part of what has always attracted me to paleoart is the relatively high amount of artistic liberty it can offer, but those are selfish, selfish thoughts!)
As someone who desperately wants to be a paleo-artist, any hint of evidence about what color fossil organisms may have been just tickles me pink! Or rather tickles me iridescent black! (On the other hand, part of what has always attracted me to paleoart is the relatively high amount of artistic liberty it can offer, but those are selfish, selfish thoughts!)
Link 3: From BBC Earth News: Axolotle verges on wild extinction.
 This is truly depressing. I worked with these guys for two years as an undergrad and they are the coolest critters. Amphibian extinctions around the world have to be one of the scariest and saddest environmental problems we currently face.
This is truly depressing. I worked with these guys for two years as an undergrad and they are the coolest critters. Amphibian extinctions around the world have to be one of the scariest and saddest environmental problems we currently face.
Link 1: Manuel Lima of Visualizing Complexity was kind enough to send me this link to a featured project, a visualization of "The Evolution of the Origin of Species." The diagrams model each edition of the book as a "literary organism," illustrating changes from one edition to the next down to sentence level! The results are highly organic, beautiful, and undeniably reminiscent of complex phylogenies:
 Click the link to see how it all works... the morphs from one edition to the next are worth seeing and make the entire thing clearer.
Click the link to see how it all works... the morphs from one edition to the next are worth seeing and make the entire thing clearer.Link 2: From National Geographic.com: Ancient Birds had Iridescent Feathers!
 As someone who desperately wants to be a paleo-artist, any hint of evidence about what color fossil organisms may have been just tickles me pink! Or rather tickles me iridescent black! (On the other hand, part of what has always attracted me to paleoart is the relatively high amount of artistic liberty it can offer, but those are selfish, selfish thoughts!)
As someone who desperately wants to be a paleo-artist, any hint of evidence about what color fossil organisms may have been just tickles me pink! Or rather tickles me iridescent black! (On the other hand, part of what has always attracted me to paleoart is the relatively high amount of artistic liberty it can offer, but those are selfish, selfish thoughts!)Link 3: From BBC Earth News: Axolotle verges on wild extinction.
 This is truly depressing. I worked with these guys for two years as an undergrad and they are the coolest critters. Amphibian extinctions around the world have to be one of the scariest and saddest environmental problems we currently face.
This is truly depressing. I worked with these guys for two years as an undergrad and they are the coolest critters. Amphibian extinctions around the world have to be one of the scariest and saddest environmental problems we currently face.
Saturday, August 22, 2009
Website launched!
I have finally launched my website, after several months of sitting on the unused domain name. Still needs some polishing, but check it out!
HeidiRichter.com
I may or may not eventually add a Visualizing Evolution segment to the site. For now it is simply a gallery of (mostly student) illustrations and artwork.
HeidiRichter.com
I may or may not eventually add a Visualizing Evolution segment to the site. For now it is simply a gallery of (mostly student) illustrations and artwork.
Saturday, July 18, 2009
Making a continuous line of circles in Adobe Illustrator
This is a bit off-topic, but I discovered this Illustrator trick at work yesterday and thought someone else out there might find it useful!
Have you ever needed to create a smooth line of circles, perhaps to represent some biomolecule or a string of pearls or something? Here's a quick way to do it.
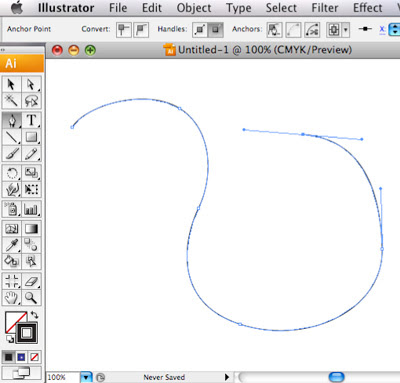
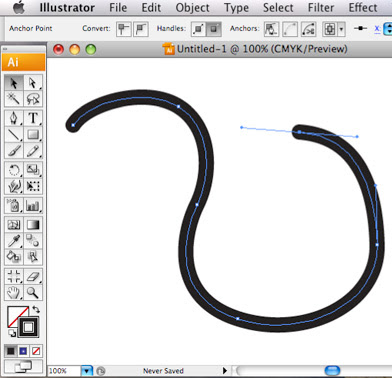
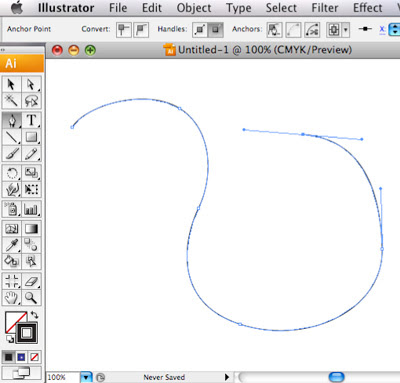
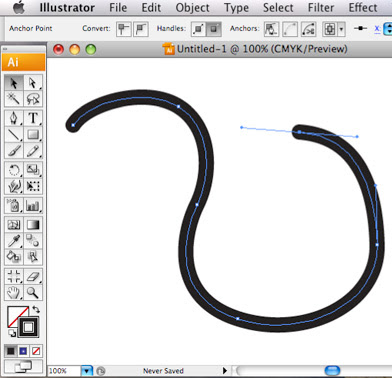
1. Draw a line. Make sure you are happy with the curve because you won't be able to change it later:

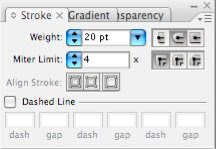
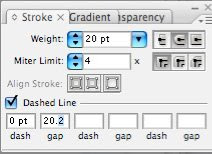
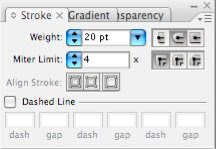
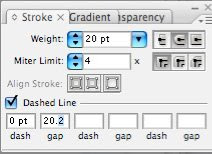
2. Make the line weight the diameter of circle you want. Let's say you want your circles to be 20 pts in diameter:
 ** Make sure you have the round end option selected! **
** Make sure you have the round end option selected! **
Here's the line with a 20 pt stroke and round ends.

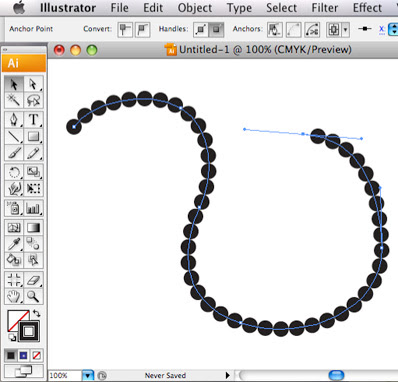
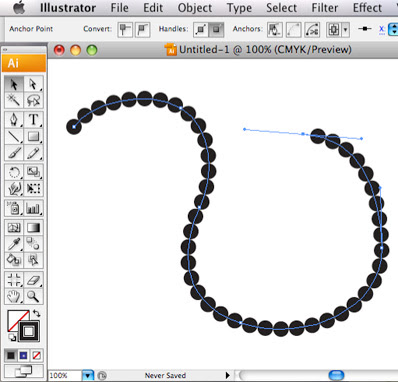
3. Dash that line! A 0 (zero) point dash will give you perfect circles. Make the gap just slightly wider than the circles, because if they are touching you will not be able to separate them later. I've given them a 20.2 pt gap.
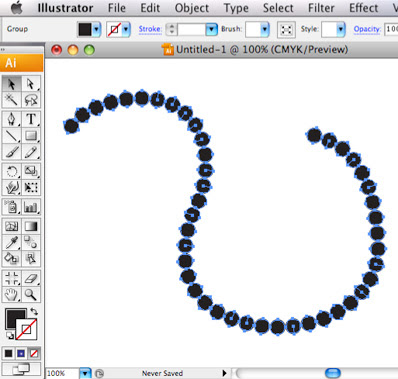
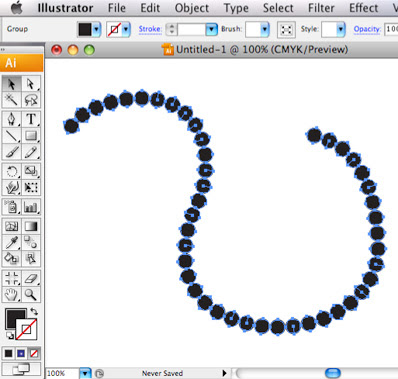
 Here's the line of circles!
Here's the line of circles!

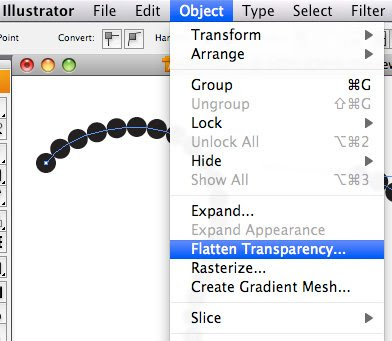
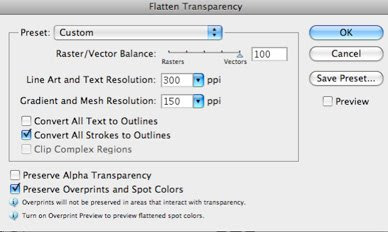
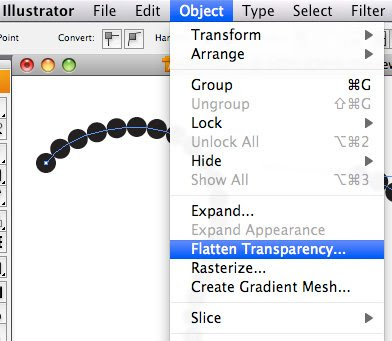
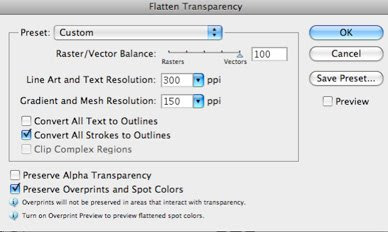
4. Here's the tricky part. I don't know why this works, but just trust me and go to Object > Flatten Transparency:

And set the Raster/Vector Balance to 100. Click "OK"

Now the circles are separate object, but it is still technically one line, so...

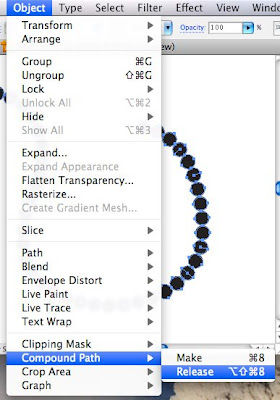
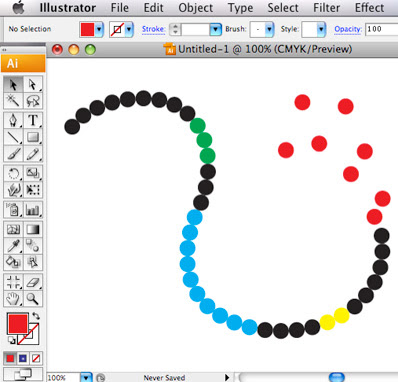
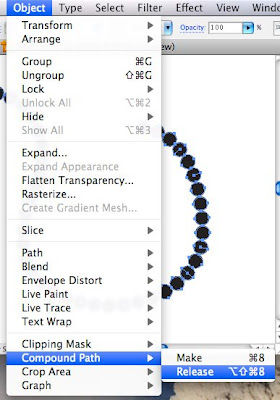
5. Select Object > Compound Path > Release to make the circles separate shapes.
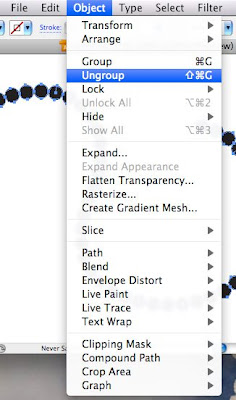
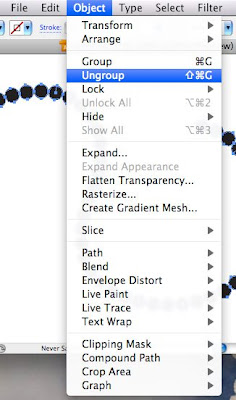
 6. And ungroup them. Object > Ungroup
6. And ungroup them. Object > Ungroup

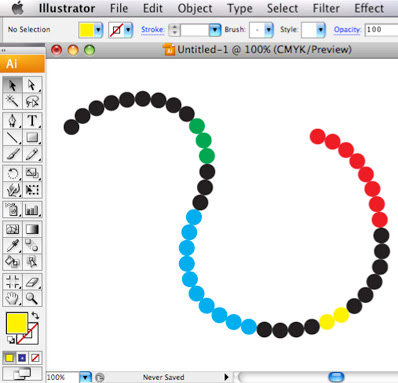
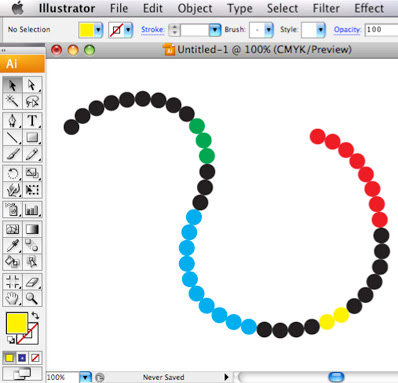
Now the circles can be selected as individual objects and given colors/gradients, etc...

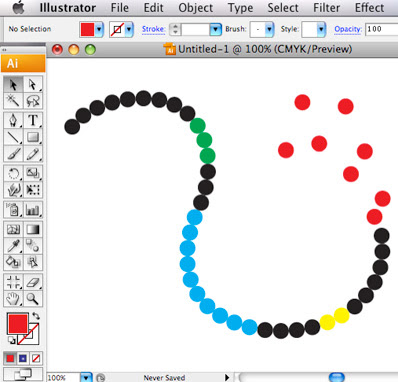
Or broken up to show the process of a protein being dissolved into amino acids, as I had to illustrate yesterday!

Let me know if you found this useful at all. : )
Have you ever needed to create a smooth line of circles, perhaps to represent some biomolecule or a string of pearls or something? Here's a quick way to do it.
1. Draw a line. Make sure you are happy with the curve because you won't be able to change it later:

2. Make the line weight the diameter of circle you want. Let's say you want your circles to be 20 pts in diameter:
 ** Make sure you have the round end option selected! **
** Make sure you have the round end option selected! **Here's the line with a 20 pt stroke and round ends.

3. Dash that line! A 0 (zero) point dash will give you perfect circles. Make the gap just slightly wider than the circles, because if they are touching you will not be able to separate them later. I've given them a 20.2 pt gap.
 Here's the line of circles!
Here's the line of circles!
4. Here's the tricky part. I don't know why this works, but just trust me and go to Object > Flatten Transparency:

And set the Raster/Vector Balance to 100. Click "OK"

Now the circles are separate object, but it is still technically one line, so...

5. Select Object > Compound Path > Release to make the circles separate shapes.
 6. And ungroup them. Object > Ungroup
6. And ungroup them. Object > Ungroup
Now the circles can be selected as individual objects and given colors/gradients, etc...

Or broken up to show the process of a protein being dissolved into amino acids, as I had to illustrate yesterday!

Let me know if you found this useful at all. : )
Subscribe to:
Posts (Atom)




